世界で1番簡単にLINEスタンプをiPadで作る方法!!!
LINEスタンプを普段作って活動しているイラストレーターのR;176-shohei-です。
『LINEスタンプを作ればめっちゃ稼げるらしいぞ』っていうことで始めたLINEスタンプ作りも最近は、たくさんのクリエーターが増えたことと、人気クリエーターがメインで売れるようになってきてることもあり、新規でスタンプ作りをする人も減ってきてるのかな……?
この記事は、
それでも1から頑張ってみたいと思ってる同志?笑のためと、
よくスタンプを買うけど実際どうやって作ってるのか見てみたいと思ってる人のためにシェアしてみたいと思います!
僕が実際に作ったこちらの【猫が肥えればカツオ節がやせる - LINE スタンプ | LINE STORE】のLINEスタンプを使って説明していきたいと思います。

まず僕がLINEスタンプ作りに使ってるモノたちをピックアップします!

➀iPad pro12.9インチモデル
➁Apple pencil
➂iPad用の台
➃ノート
➄ペンケース
そしてアプリに関してはこちらの2つ☟

→アプリをダウンロードした当初は、どちらも無料でとった気がするんですが、『CamScanner』が“Pro”になってます💦 今は有料なのかな?
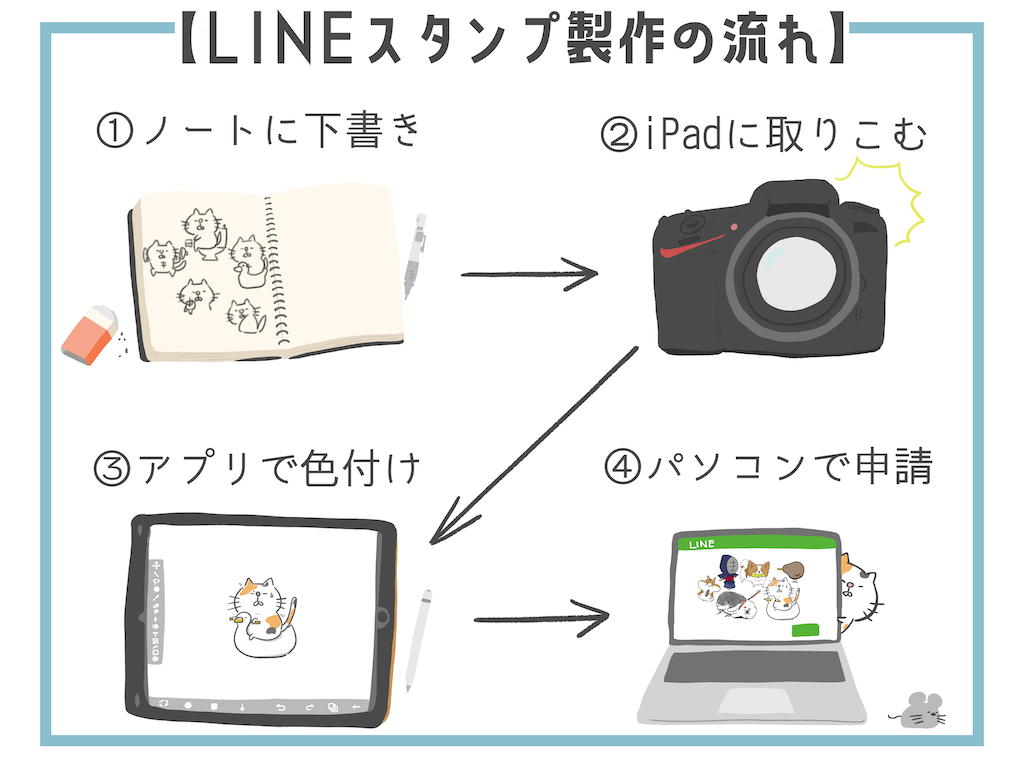
大まかなLINEスタンプ作り方の流れをご紹介します!

それでは、これから細かくお伝えします!
➀ノートに下書き
全くアイデアがない状態から、
どんなスタンプだったら使ってくれるかな?
どういうキャラクターだったら使いやすいかな?
セリフをつけるならどうしよう?
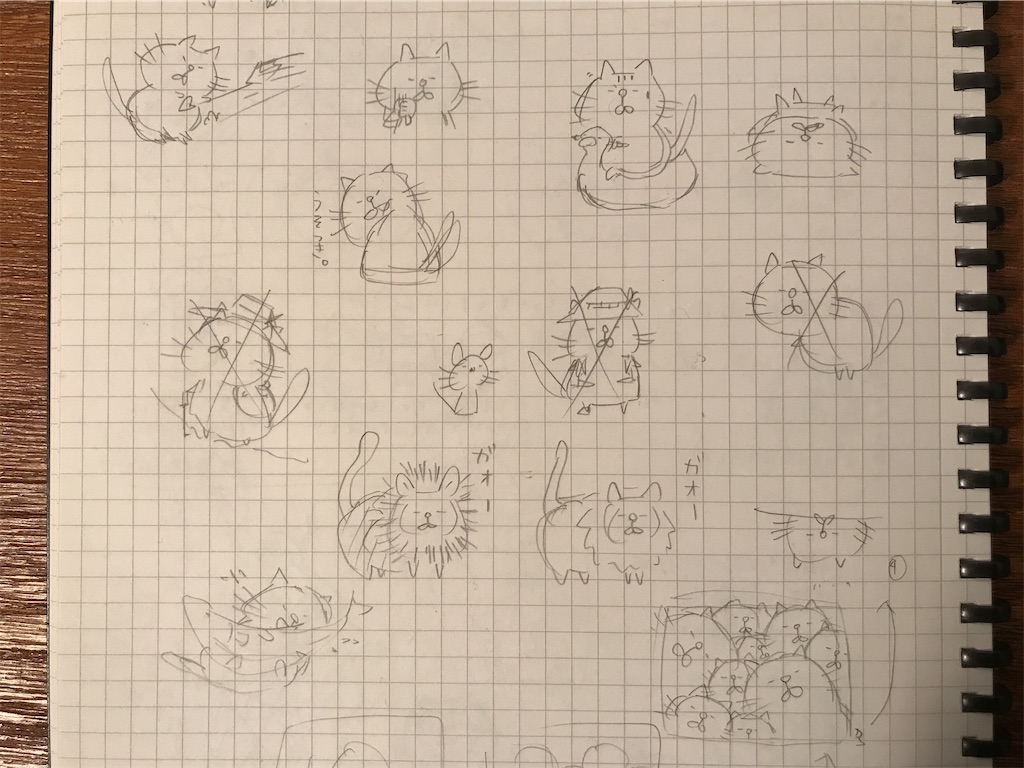
とある程度考えながらノートにザッと書き殴っていきます。
この時は、
ザックリと猫のキャラクターで作りたかったのですが、
それ以外はとくに決めてなかったのでとにかく猫のイラストをどんどん描いていきました。

そして、
気に入った猫のキャラクター像が決まったら、
今ならスタンプは1セットは8個から製作できますが(8、16、24、40個で販売可能)、もし買う立場なら多い方がいいかなぁと思って出来るだけ1セットあたり40個で製作しています。
ですが、ちょうど40個アイデアを出しても納得できるものができないことが多いので、最低でも60個くらいはアイデアを振り絞ってます💦
→もちろんパーフェクトな40個ならその方が時間の節約にもなるからそっちの方がいいんですけどねw
➁下書きをiPadに取りこむ
この取りこむ作業が煩わしかったら、最初からiPadでアイデア出しすることをオススメします。
ただ、ぼくはノートに描く方がアイデア出しには性質上合ってると感じてるので、面倒くさいですがこの作業は必要になってきます……
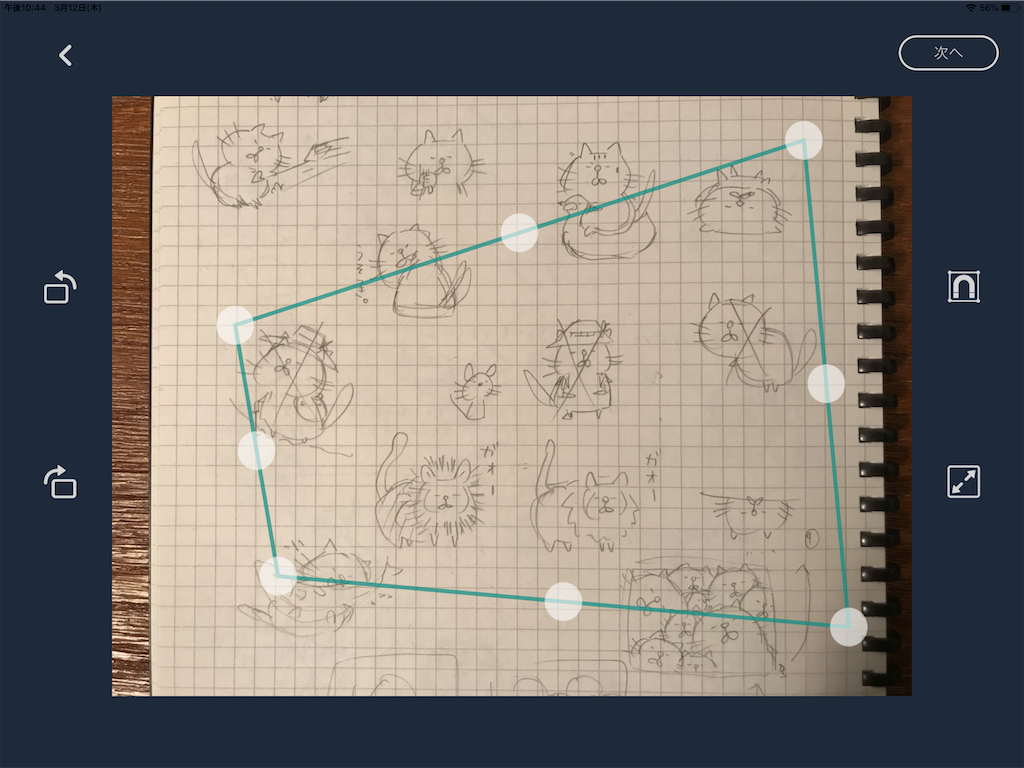
取りこむ時に使うアプリは先ほども紹介した『CamScanner』です。
取りこむだけなら普通の写真のアプリでも問題はないかもなんです。
それでもこのアプリを使ってるのは、
綺麗な平面で取りこむことができるんです……(語彙力がなくてすみません。)
プリンターを使えば正確にノートに描いたイラストを読み込むこともできますが、
iPadを使うことにより、ノートに対して垂直に撮ることが難しくて、読み込んだイラストが結構歪んじゃうこともあったりしますが、このアプリを使えばある程度の補正ができちゃうんです!

こうやって角度を調節することで、歪むことを最小限に抑えることができます。
→このこともあり、普段の下書きに使用するノートは方眼タイプを選んでます。
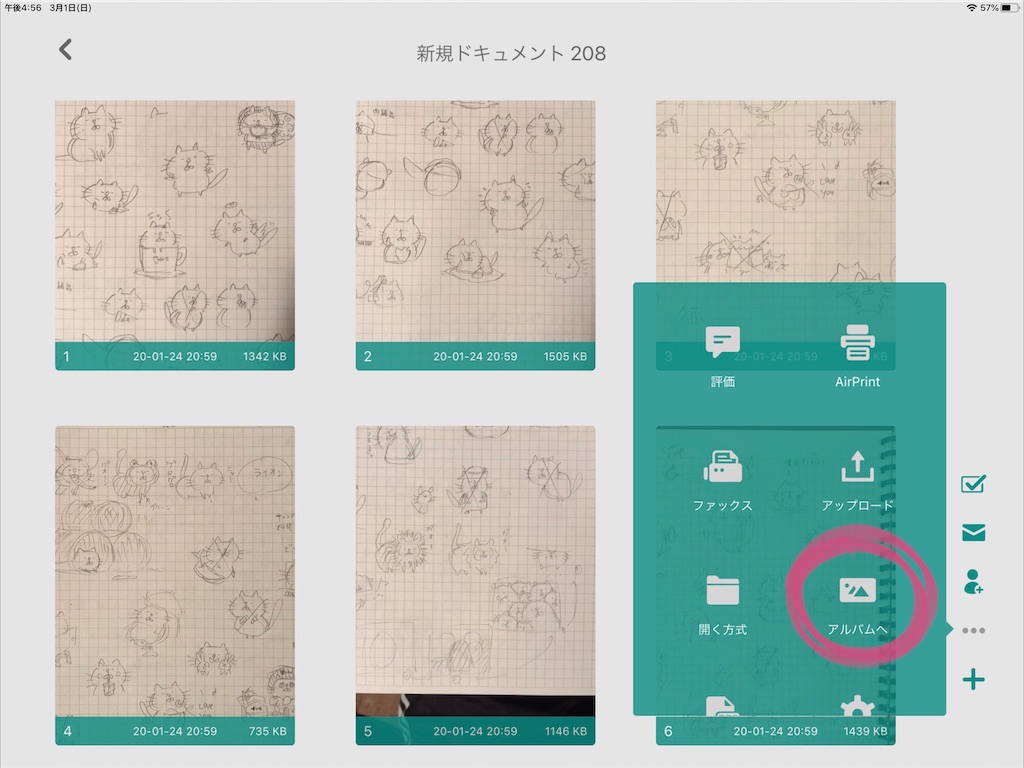
撮ったやつを補正した後は、このアルバムへ保存を押して写真フォルダに保存します。

その後は実際に色付けをしていきます!
➂イラストアプリで色付け
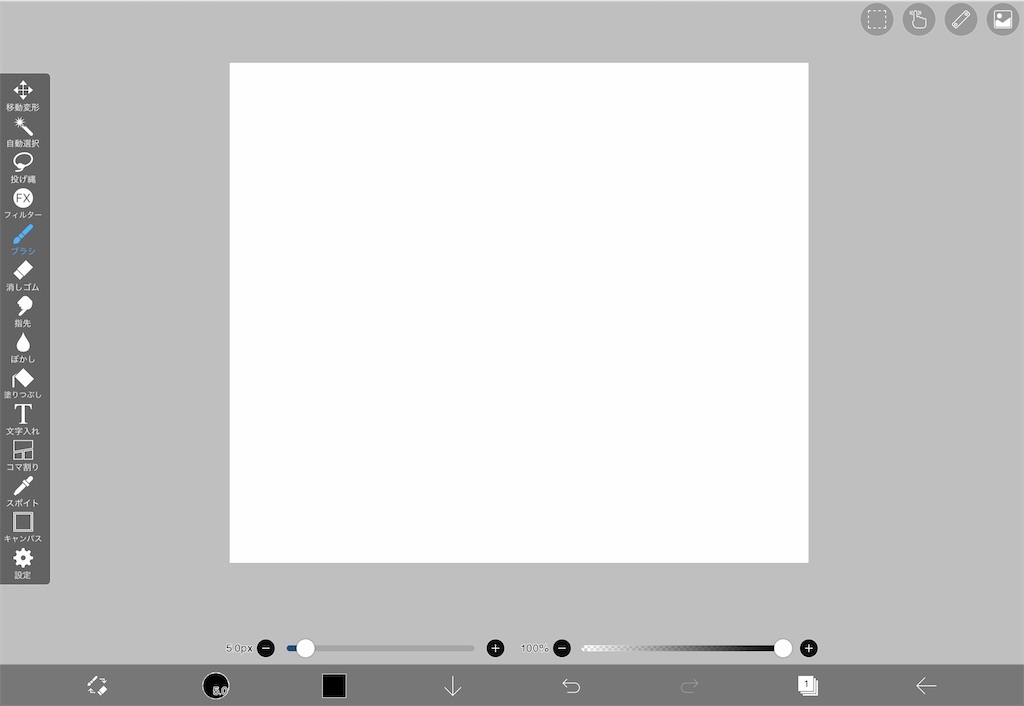
お絵かき用のアプリ『ibisPaint』を開いて、右上にある【+】のところにあるLINEスタンプ用のサイズで描いていきます!
→元々スタンプ用でサイズが設定されてるのもこのアプリの嬉しいところです!
まず最初に表示される画面はこんな感じ☟

次にLINEスタンプの規約上、上下左右に約10pixelの余白を設けないといけないことになっているので、あらかじめその余白を取っておきます。
(→ガイドライン - LINE Creators Market)
その方法は、
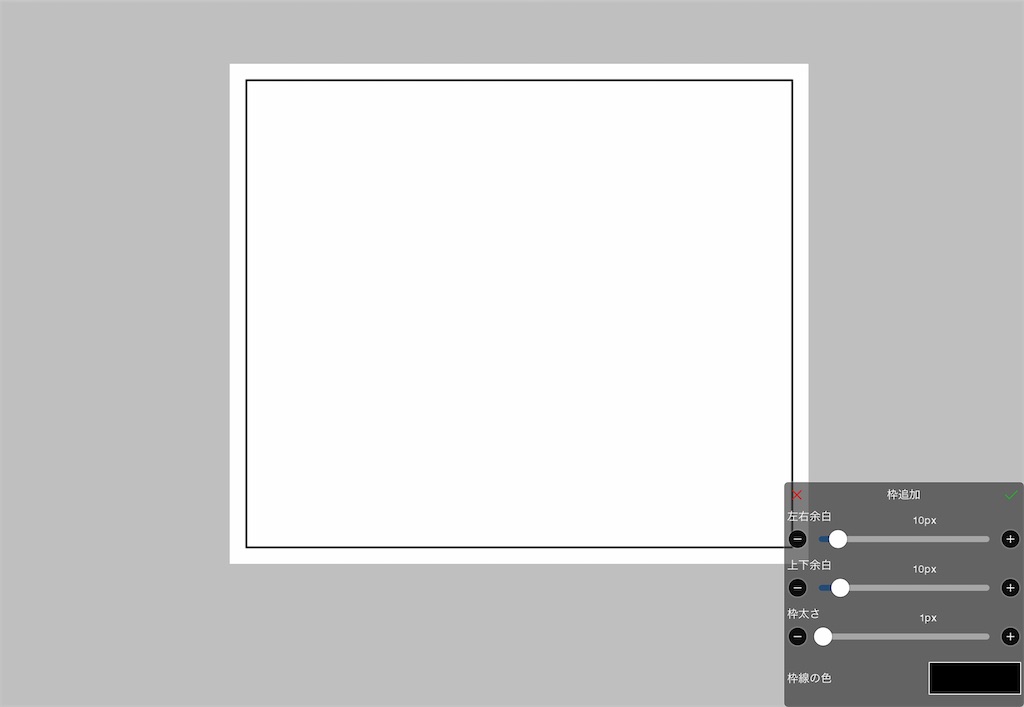
左側に表示されてるツールのところにある【コマ割り】を選択します。
普段は漫画等を描くのを目的に使うっぽいんですが、スタンプ製作にも使えるんで使っちゃいましょうw
開いて、上下左右の余白をそれぞれ10pixelに設定します。

そしたら、後はこの枠内に収まるようにイラストを描いていけば安心です!
最後の最後にうっかりはみ出してて、書き直しってことが防げます👍
→最低10pixelはあけないといけないだけなので、各自お好みの余白で設定しちゃって大丈夫です。
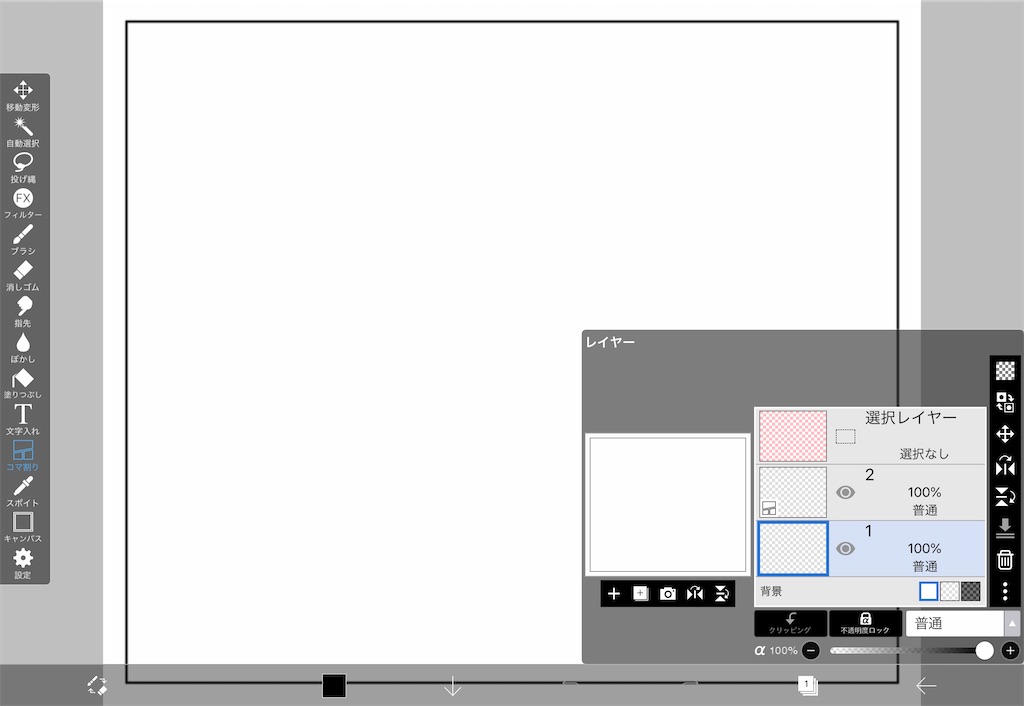
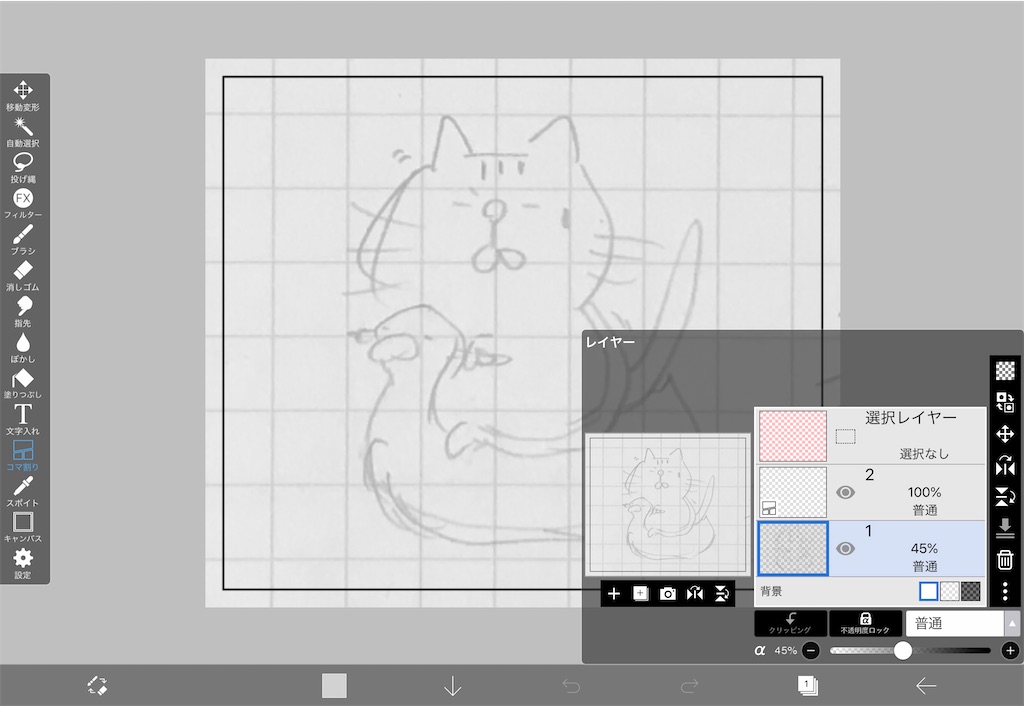
それから、右下に表示されてる四角で囲ってある数字の【2】を押したらこんな画面になると思います。

これはレイヤーといって、
デジタルでイラストを描く上で結構重要なモノなんですが、
最初はすごくイメージしづらいと思うので、
実際のイラストを見てもらいましょう……

こんな感じで1つのイラストの中にはたくさんのレイヤーが存在します。
それを真上から見ると1枚の『絵』になるということですね!
→説明が下手くそですみません.°(ಗдಗ。)°.
スタンプ製作に話を戻すと、
先程のレイヤーを開いた画面で、【四角で囲われた+】のところがあると思います。
そこを押すと、下書きを保存したデータが表示されてると思うので、描きたいモノを枠内におさめます。
→最初はトラ猫をイメージしてたので額の部分に縦線が入っちゃってますね笑。

そして、
レイヤー画面の普通の【+】を押して好きな数だけレイヤーを追加します。
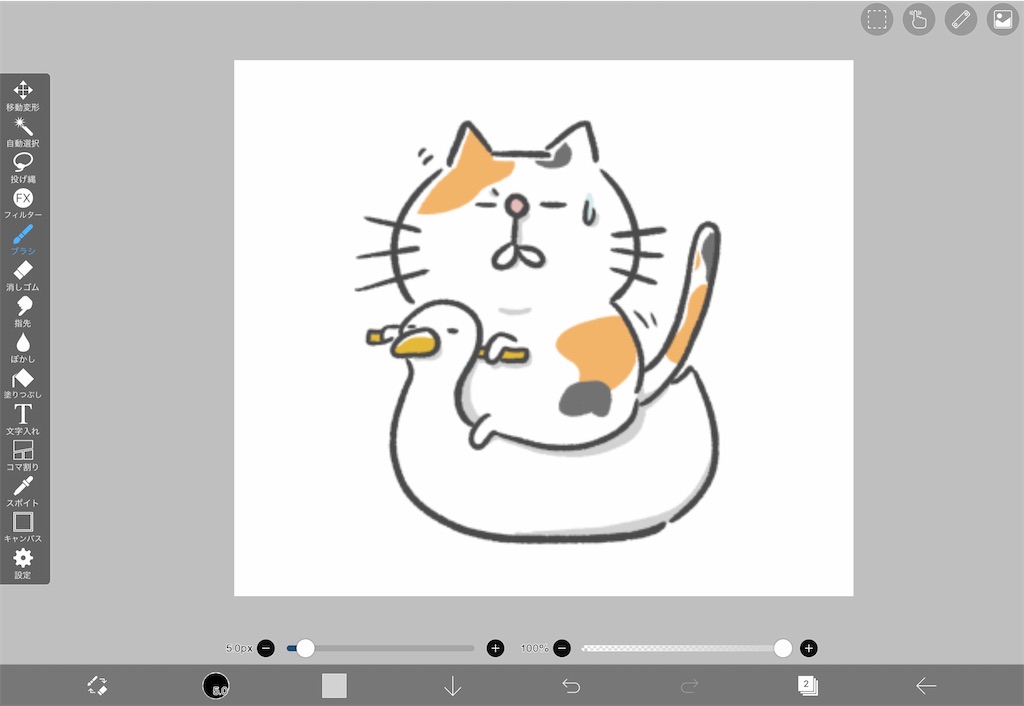
そこからは好きなペンツールや、塗りつぶしツールを使ってイラストを完成させます。

最後に、
右下の【←】を押すとこんな感じで表示されるので、

【透過PNG保存】を押せば勝手に背景を透過した状態で写真アプリに保存してくれます。
以前まではわざわざ別の背景透過するためだけのアプリを使ってたんですが、この機能が使えることを知ってからますますこのアプリが好きになっちゃいました🤣
これで大体スタンプ製作の流れは掴めましたか????
その先は、
パソコンにこの画像を送って、
順番決めたり、
タイトルやその説明文を考えたり(めんどくさいけど英語も…)、
色々と作業はありますがクリエイティブな部分で言うとこんな感じです。
スタンプの申請に必要なモノは
- メイン画像1個 240×240pixel
- スタンプ画像8〜40個 370×320pixel
- タブ画像1個 96×74pixel
となってますが、
先程ご紹介したペイントアプリでもスタンプ画像をメイン画像のサイズに変えたり、タブ画像用に変更したりも可能っちゃ可能なので、ご要望等あればまたシェアしたいと思います!
ちょっと長くなっちゃたけど、最後までみていただきありがとうございます。
分かりにくいところ等ありましたら、コメントで教えていただけたら、追加でまた書いてみます!
最後に、
この記事で紹介したLINEスタンプ【猫が肥えればカツオ節がやせる - LINE スタンプ | LINE STORE】の宣伝をさせてください!

出来たら1度みてみてください!
3月2日に第2弾も発売スタートになったので【猫が肥えればカツオ節がやせる2 - LINE スタンプ | LINE STORE】そちらもあわせてチェックお願いします🥺
今後もスタンプ情報が気になるという方がいらっしゃれば、
Instagram: @shohei_linesticker
Twitter: @tubuooon
公式LINE ID: 814zycwj
で情報をお伝えしてるのでフォローのほどお願いします!